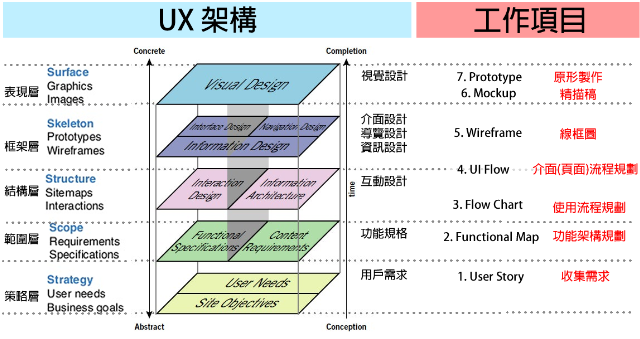
上一篇有大概介紹過設計思考的思考模式,以此為基底,今天我將詳細說明UI/UX的設計流程

這個階段是整個開發專案中最重要的一步,也是底層的根基,必須得好好落實了解客戶真正的需求以及目標,後續的開發才有意義,因此首先要探討UX的目標受重用戶、需求以及使用習慣…等,這邊可以利用 資訊架構(IA,Information Architecture) 將繁複的內容整理歸納,並製作 人物誌(Persona) 將使用者需求形象化

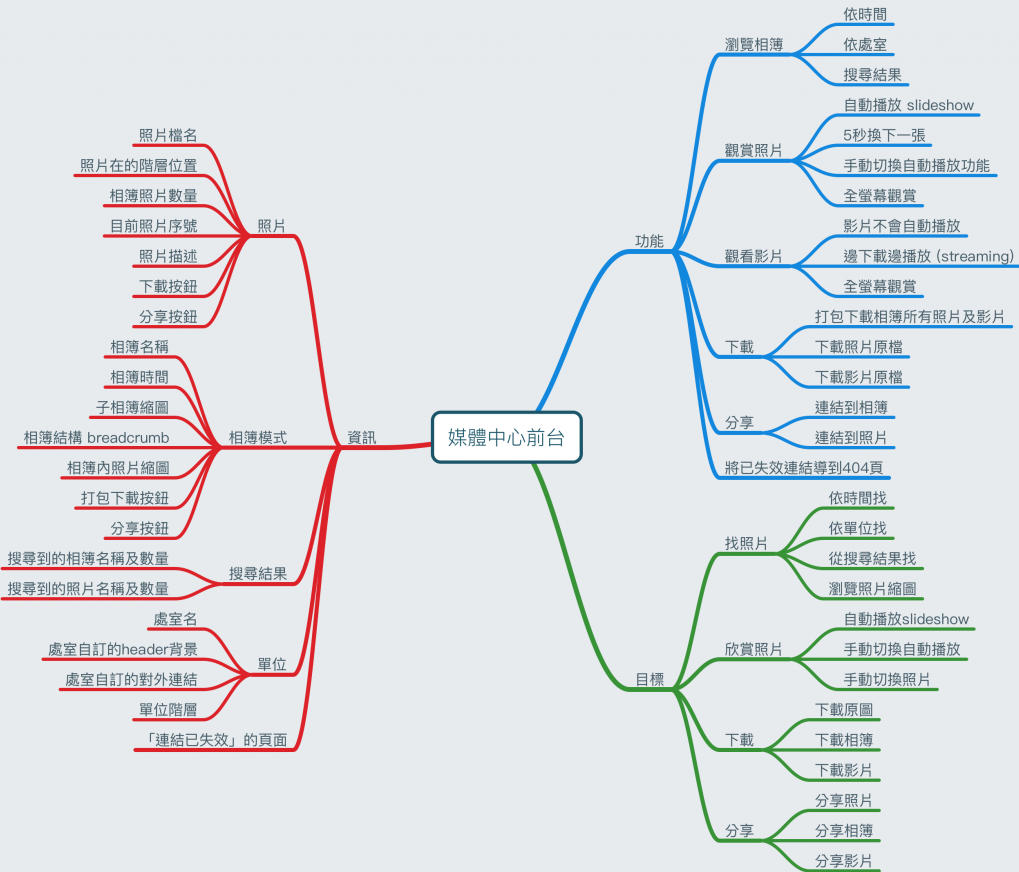
這一步其實就是要繪製 功能地圖(Functional Map) ,像畫心智圖一樣把節點列出來,每個操作會對應到什麼功能,以及此功能背後需要甚麼資訊,都要考量清楚,有了明確的功能設計架構後,也有助於後續的細節討論與開發
如何把需求變成功能
想像使用者是如何與產品互動的,進而歸納出每個功能間的使用情景,這邊以網路購物的網站為背景:
這一階段需要繪製操作邏輯流程,與上階段不同的是這步將會基於功能地圖中的所有功能資訊去設計使用流程及功能資訊,這邊又分成 Flow Chart 和 UI Flow 兩種流程圖:
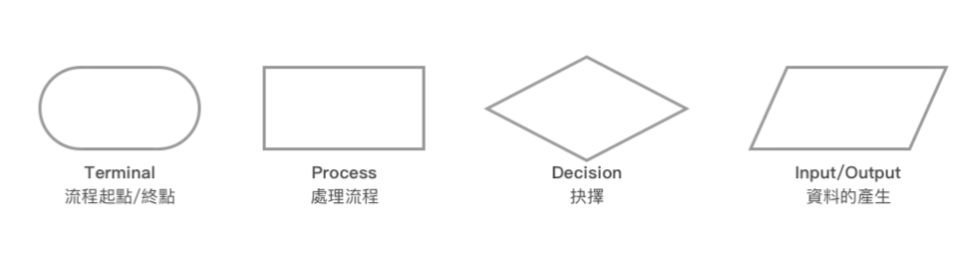
Flow Chart
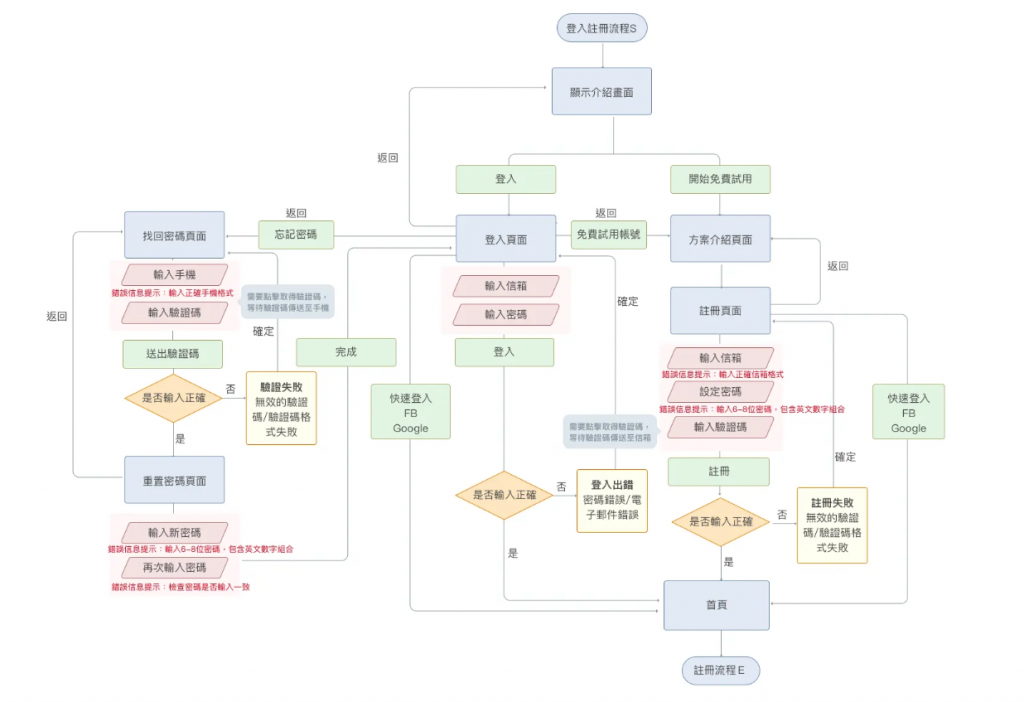
針對產品操作流程去做繪製,標示頁面跟頁面之間的關係,用不同圖形標籤表示不同流程


UI Flow
相較Functional Map,其更妥善的安排了各功能各頁面間的操作動線,且UI Flow會更重視頁面的數量呈現以及細節,通常會有基本的線框稿呈現,也被當成Wireframe的目錄

講到這邊可能會對Functional Map、Flow Chart、UI Flow有點混淆,這三者的分別如下:
以UI Flow做繪製線框稿 Wireframe的依據,用簡單的框線呈現介面的排版、元素樣式、功能配置,為的是架構的確認,並不需著重在顏色、文字等美編細節上。此外,這裡參考的不僅僅是UI Flow,也需回頭檢視Functional Map,有些細節項可能不會出現在UI Flow,因此有遺漏的風險
基於線框稿的架構,考量視覺比例、配色等美感問題,並顧及整體統一性及感官感受進行設計,也就是所謂的 Mockup視覺設計稿 ,會交由UI設計師進行,這邊的整個過程會不斷圍繞這幾個問題,「這個產品要帶給人什麼感覺」、「怎樣的設計會增加點擊率」、「怎樣的形式是使用者需要的」,等一切都準備就緒後,接著就可以交給工程師開發出 Prototype 原型 ,意即產品初期的樣子,這一步的產品已經可以進行簡單的操作與測試,並迭代優化,接著將產品上架
產品設計與開發並不是一步做完接下一步的線性發展,每一個層級都是互相影響著的,並且每個階段進行時也都會時不時回頭看之前的步驟,甚至發生要重新修改的情況,這大概就是設計的奧妙之處吧!
